Hexo - Icarus 主題 - 取消目錄編號、展開目錄
在 Icarus 主題 4.0 版本,預設使用目錄編號及自動隱藏子目錄,且官方 issue 中告知目前並沒有展開目錄功能,找了很多網站,終於得到解決方法,以下是參考官方 issue,解決目錄編號並展開目錄的方法。
一、撰寫環境
- hexo 5.2.0
- hexo-cli 4.2.0
- icarus 4.0.1
二、取消目錄編號、展開目錄
步驟一:新增 toc.jsx 檔
首先複製此 toc.jsx 檔,放置在 themes/icarus/layout/widget 資料夾中
並修改 toc.jsx 檔案中的
1 | const { cacheComponent } = require('../../util/cache'); |
更改 require 路徑為
1 | const { cacheComponent } = require('hexo-component-inferno/lib/util/cache'); |
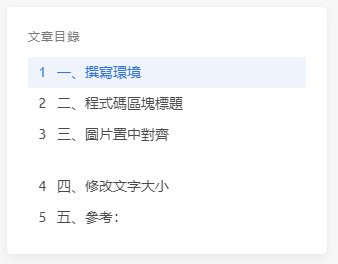
呈現效果如下圖:

步驟二:修改目錄間隙
這時候會看到具有子目錄的項目多了 margin-bottom: 1.5rem;
添加以下程式碼
1 | style="margin-bottom: 0px" |
放置位置如下:
1 | <a class="level is-mobile" href={'#' + toc.id} style="margin-bottom: 0px"> -> 放置在此 |
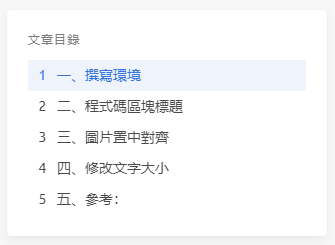
呈現效果如下圖:

步驟三:展開目錄
將程式碼 display: none;
1 | const css = |
改為 display: block;
1 | const css = |
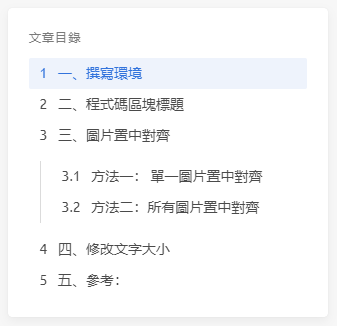
呈現效果如下圖:

步驟四:取消目錄編號
只要直接 註解 或 刪除 以下程式碼
1 | {showIndex ? <span class="level-item">{toc.index}</span> : null} |
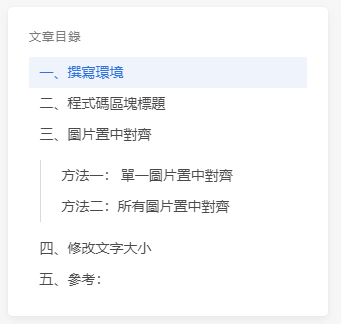
即可,最終結果呈現如下圖:

三、參考:
文章目录默认是不展开状态,如何设置文章目录默认是展开状态? #803
能否实现文章目录单独浮动和子目录折叠 #673
请教几个3.0版本修改的问题 #669
关于目录显示错乱的问题 #735
toc希望增加不自动生成序号 #374
辣椒の酱 - 博客源码分享
ppoffice/hexo-component-inferno
ppoffice/hexo-component-inferno - 0.2.3
removeif/hexo-theme-amazing